node.js: anatomy of a net connection
Been looking into the awesome node.js project, “evented I/O” server-side Javascript running on V8. I got introduced to node.js while attending a Bayjax meeting back in May dubbed Cinco de Node.js with node.js’ creator Ryan Dahl presenting (video).
My little side project (more on that later) involved delving into the internals of the node.js Javascript library and figuring out how a network connection was made. It turns out to be quite nontrivial with the myriad async calls and network socket handshaking. I started to document the connection process and wanted to share it. Perhaps others will find it useful also.
A typical client-server connection code can found in the node.js test harness, eg, test-http-1.0. Create a server:
var server = http.createServer(function (req, res) {
res.writeHead(200, {"Content-Type": "text/plain"});
res.end("hello world\n");
})
server.listen(PORT);
and the client:
var c = net.createConnection(80);
c.setEncoding("utf8");
c.addListener("connect", function () {
c.write( "GET / HTTP/1.0\n\n" );
});
c.addListener("data", function (chunk) {
console.log(chunk);
});
c.addListener("end", function () {
c.end();
server.close();
});
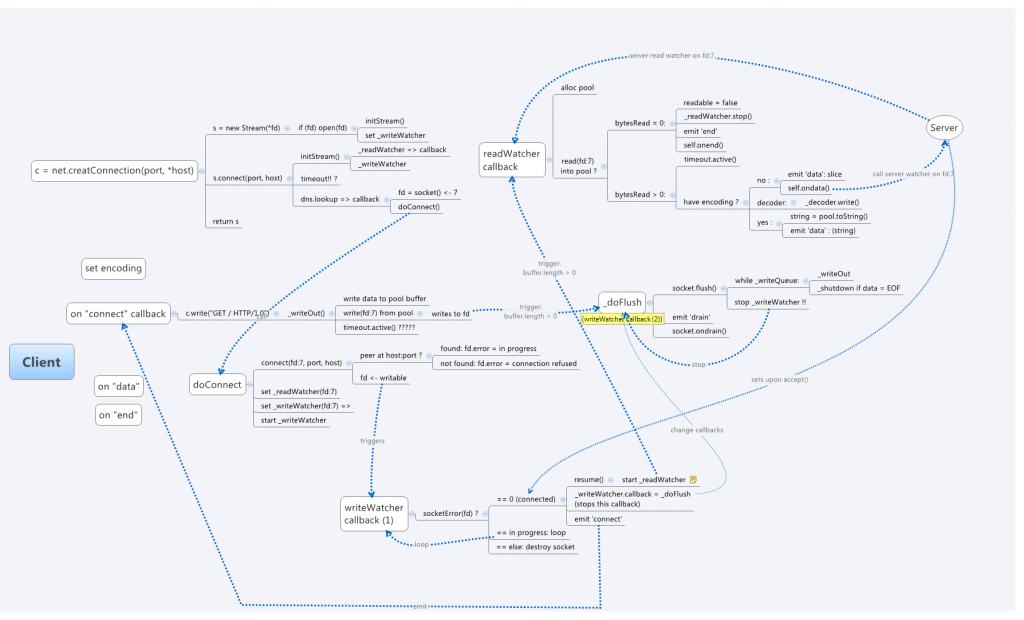
The server goes through the regular socket(), bind(), listen() routine. It then kicks off its readWatcher which listens() for any connections. Once a connect request comes in, it creates a peer socket and pairs it to the incoming connection. It sets the peer’s socket error state to zero (0), which tells the peer that the connection was successful. Finally, it kicks off connectionListener(), which waits for incoming data. The server logic is shown in this diagram: (click for full image)
Meanwhile, back at the client, net.createConnection() calls the doConnect() routine which calls socket connect(). If a server is found at the address:port, the client’s socket state is set to ‘connect in progress’ (EINPROGRESS), and the socket is made writable. This triggers the client’s writeWatcher, which checks the client’s socket error state for zero (connected). When the socket is connected, the client’s readWatcher is kicked off which listens for response data, and it emits the ‘connect’ event, indicating the client is ready to make a request. The client logic is show in the following diagram (click for full image):
The exact sequence of events and calls may change as node.js is under fast-paced development (the diagrams correspond to roughly v0.1.96). But it should give a good overview of the sequence of events and relation to the callbacks.
More node.js goodness will be coming.


Good job, what did you use to create your diagrams? I feel that illustrating async flow is still an unsolved problem.
Chuck
5 Jun 14 at 1:15 pm
Thank you — you’re right, never an easy task. I used Xmind free: http://www.xmind.net/.
Moos
7 Jun 14 at 11:57 am