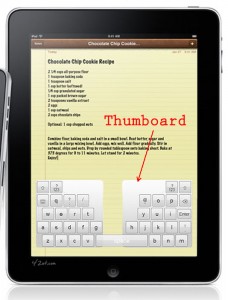
iPad Thumboard – live!
Remember the thumb keyboard concept for the iPad introduced earlier? Well, here’s a real live working demo. This demo works best on latest Safari or Chrome (although Firefox is workable too).
It’ll be best to try it on an actual iPad when it ships, which shouldn’t be too long now. There is also a bookmarklet to enable the Thumboard on any website. Try the ‘rotate’ button to simulate rotating on the iPad.
Usage
<script type="text/javascript" src="getThumboard.js" charset="utf-8" > </script>
This will load the necessary JS/CSS/HTML files and fire up the thumboard.
Or with callback:
<script type="text/javascript" src="getThumboard.js?cb=my_init" charset="utf-8" > </script>
where my_init() is defined in your code, eg:
function my_init() {
   var options = {enterText:'Search'};
   new Thumboard(options);
}
Who knows, now that there seems to be Dvorak keyboard support for the iPad, why not a Thumboard!?
Update: Apr. 23. The demo has been improved and updated.  Work around for webkit bug selectionStart on readOnly inputs. Enter key support on forms (except webkit due to another bug!)