Archive for the ‘blog’ Category
Pollock’d



* done with tricked-up Harmony.
Aw Shucks – only 2!
Harmony webapp’d
 Saw this nice little sketching app called Harmony, a procedural drawing tool, by Ricardo Cabello (via Daring Fireball) that uses HTML5 canvas.  Works nicely on the iPhone too, so I thought it would be a great to have it as a webapp.
Saw this nice little sketching app called Harmony, a procedural drawing tool, by Ricardo Cabello (via Daring Fireball) that uses HTML5 canvas.  Works nicely on the iPhone too, so I thought it would be a great to have it as a webapp.
The webapp version adds:
- offline mode via HTML5 cache
- full-screen mode
- two-finger pan/zoom (upto 4x)
To use the full-screen & offline mode on your iPhone/iPod Touch(/iPad?), bookmark the page and select “Add to Home Screen”.
Desktop browser enhancements
Other added features for desktop browsers include:
- autosave feature
- session save
- undo (de facto!)
Alas, the autosave feature doesn’t work on the iPhone OS 3.1.3 due to the canvas origin-flag bug (hopefully this’ll be fixed on OS 3.2!). It works nicely on FF 3.6, Chrome 4.x, and Safari 4.x. After a brief delay after the last user stroke (about 5 secs), the state of the canvas and the last brush is saved to sessionStorage (or localStorage in the case of Chrome as it doesn’t fully support sessionStorage yet).
This provides a convenient undo feature as well. Don’t like your last few stroke, F5 (refresh) and zap! (You’ve got 5 seconds to decide!)
If localStorage is available (as in the three browsers mentioned) and ‘save‘ button is clicked, the canvas is also saved to local storage. So even if the browser is restarted, it’ll start at the last saved canvas.
Thanks to Ricardo Cabello for this great tool.
Try it: Harmony webapp.
Note: As Ricardo mentions in the comments to his post, you can take a snapshot of the canvas on the iPhone/iPod touch by pressing the power button and home button at the same time.  This is probably the best way to save/share on the iPhone.
Update 1: 11 March 2010 — fixed offline issue. Please re-install on iPhone/iPod Touch.
Update 2: Examples of the awesome sketches being created in Harmony:
– Polish artists: http://blip.pl/tags/harmony
– alternatyves: here, here, and here
– in color
– more
San Francisco, 1905
Awesome footage of appears to be Market St. going towards the clock tower, pre-Earthquake.  Love the nonchalant playfulness of the kids running in front of the camera.  Little did they figure their actions would delight some hapless net-passerby a hundred years later!
via Mises Economics Blog.
Update: Looks like there is 2005 response video.
Thumb keyboard concept for the iPad
Update: Try live working demo!
iPad will be a great device for casual reading and web surfing. Not so for writing. The lack of tactile-feedback is one reason. The form-factor is another.
The great thing about the iPad is being able to hold it in your hands. To use the default keyboard, you’d have to hold it in one hand while typing with the other — not so comfortable. Or lay it on a flat surface, which takes away from the form-factor benefits.
Why not use your thumbs? You can hold it with both hands and use both thumbs for typing. Thumb-based keyboards are a plenty:




The default iPad keyboard (as gleamed from the photos), has 37 keys.

- 26 – A-Z
- 2 – right/left shift
- 2 – right/left numeric
- 2 – punctuation
- 2 – meta
- 1 – delete
- 1 – search/enter

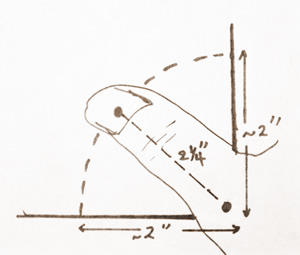
With inside screen dimensions (sans bevel border) of roughly 5.82″ x 7.76″, I estimate key dimension to be about .4″ for the typical alphanumeric keys, plus the space around it.
The length of my thumb is about 2 ½” long. So, including intra-key spacing, roughly four keys should be easily within reach of a single thumb.
Introducing touch-enabled spinControl
Hot on the heels of sliderControl comes its close cousin, the spinControl. Whereas in the sliderControl, the thumb widget is moved across a fixed set of values to select the desired input, in the spinControl the whole set is movable. This allows for larger set of data that can fit on the visible screen.
All the features of sliderControl are supported (kinetics, bounce, snap, toggle, events handlers, etc.). Additionally, a new alignToEdge option allows the scroll area to align to the left and right edge of the viewport instead of its center.
For gory details, demo and download, see spinControl page.
Bonus
Also included is a spinToggle class that mimic’s iPhone’s toggle switch, complete with slide action.
Emulating iPhone’s slide-to-unlock
The touch-enabled sliderControl covered earlier is an easy UI widget to select a value from a set or a range of numbers. It can be easily modified to function as a slide-to-unlock contorl that you see on the iPhone. Enter the slideToAction control:
mySlider6 = new slideToAction('#slider6', ['slide to unlock'], {
onchange: function(){
alert('unlocked'); // some useful action!
}
});
Markup:
<div id="slider6" class="slider"></div>
When the thumnail is moved all the way to the end, the onchange handler gets called. Simple. slideToAction inherits all of sliderControl’s kenetics and emulates the spotlight effect of iPhone’s control.
slideToAction is included as part of sliderControl. See item #6 ‘single value slider’ on the demo page.

(The thumbnail looks better on the iPhone browser!)
The spotlight effect of the label text is achieved using -webkit-mask-* CSS attribute and animating the -webkit-mask-position property. Here’s the CSS:
.sliderAction .sliderLabel {
font-size:18px;
font-weight:normal;
text-shadow:none;
color: #fff;
-webkit-mask-image: -webkit-gradient(linear, 35% top, 65% top,
from(rgba(0,0,0,.20)), color-stop(.5,rgba(0,0,0,1)), to(rgba(0,0,0,.20)));
-webkit-mask-size: 50%;
-webkit-mask-repeat: none;
-webkit-animation-name: spotlight;
-webkit-animation-timing-function: linear;
-webkit-animation-duration: 1500ms;
-webkit-animation-iteration-count: infinite;
}
using the animation keyframes:
@-webkit-keyframes spotlight {
from {-webkit-mask-position: 0;}
to {-webkit-mask-position: 100%;}
}
The -webkit-mask-position property is animated on desktop Safari 4.x and Chrome 4.x. It isn’t supported on iPhone OS 3.1.2 browser… but hopefully it will under 3.2.
Update: (11 March 2010)
New version 0.1a has an updated slideToAction() that looks more like the real thing. Here’s a screenshot.

Seems like SDK developers have been trying to get this feature implemented as well. See here and here.
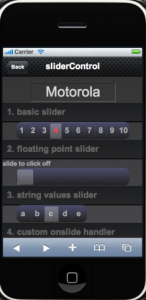
Introducing a touch-enabled slider control
I needed a touch-enabled slider input control for a project I was working on. Unfortunately there was no good existing solution, so I rolled my own.
Features:
- kinetic snap to value
- optimized CSS animation
- full range of slider values supported
- customizable with extensive options
- fully programmable
- event callbacks
- adjusts on orientation change
- works on desktop webkit browsers (for testing)
- theme to taste!
See sliderControl page for details.